- Today, I will show you how to install react in laravel app. We will implement a laravel 7 react install. You can understand a concept of laravel 7 install react js. It is easy way to install using laravel composer package. Laravel UI provide simple way to install react and react setup then you can see fully tutorial.
- In this laravel 7 tutorial, we learn about how to install laravel latest version in a simple example by anil Sidhu laravel Language Points of Video is he.
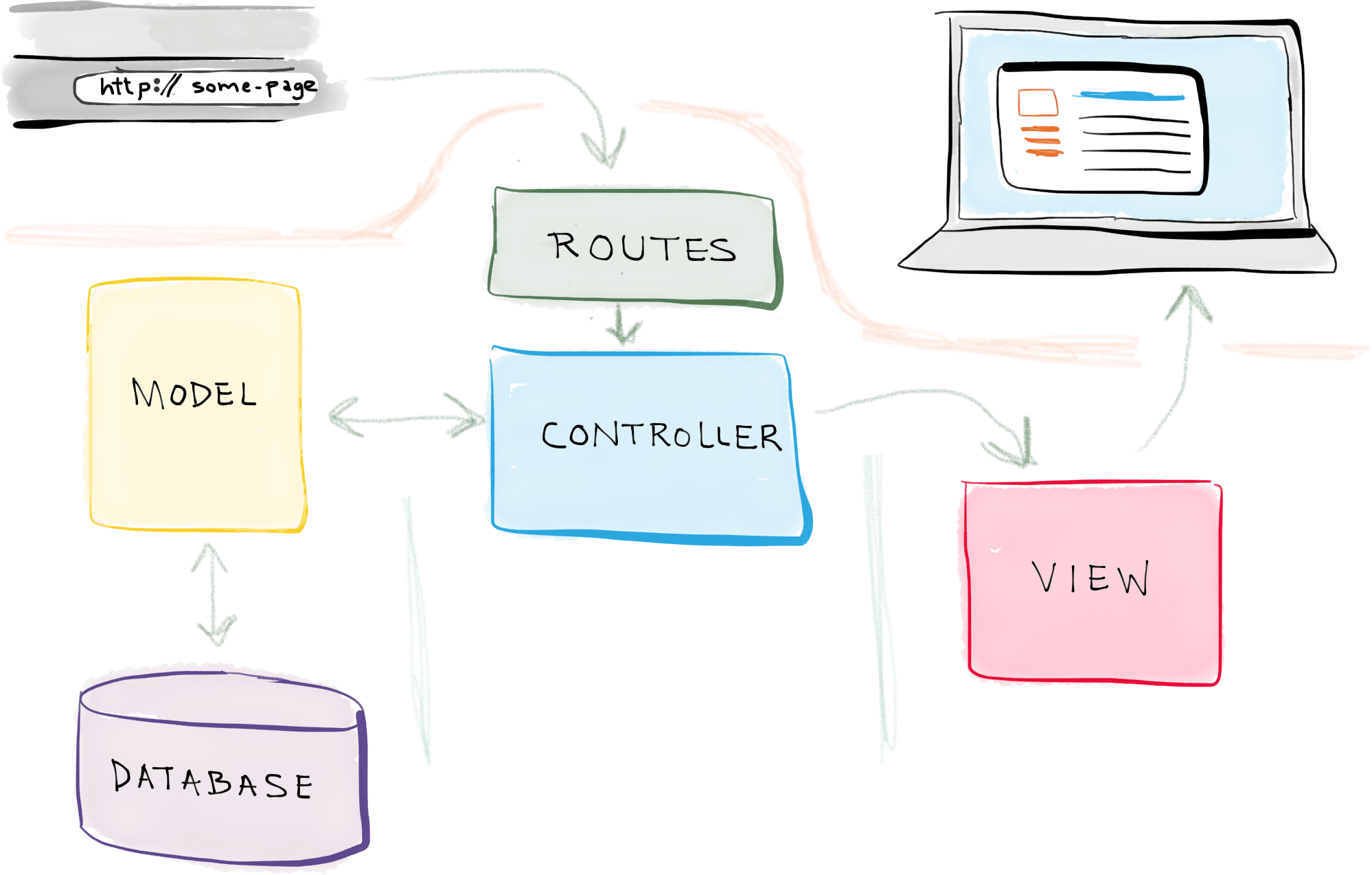
Before compiling your CSS, install your project's frontend dependencies using the Node package manager (NPM): npm install. Once the dependencies have been installed using npm install, you can compile your SASS files to plain CSS using Laravel Mix. The npm run dev command will process the instructions in your webpack.mix.js file. Jetstrap is a lightweight laravel 8 package that focuses on the VIEW side of Jetstream / Breeze package installed in your Laravel application, so when a swap is performed, the Action, MODEL, CONTROLLER, Component and Action classes of your project is still 100% handled by Laravel development team with no added layer of complexity. Installatron is a one-click web application installer that provides the simplest way to instantly install and effortlessly manage top web applications.


How to Install Bootstrap in Laravel 7? We simply need to install the laravel/ui package using Composer and installing the Bootstrap 4 package from npm. The laravel/ui package provides the scaffoldings for bootstrap, vue and react. And the auth scaffold for and registration. Installing Bootstrap . Head over to your terminal, navigate to your Laravel 7 project and run the following command. If you are beginner with laravel 7 then i am sure i can help you to installbootstrap 4 in laravel 7. it's very simple way to install using laravel ui composer package. Laravel ui provide way to installbootstrap, vue and react setup. they also provide auth scaffold for and register. laravel 7 provide easy way to work with bootstrap, vue and react
How to Install Bootstrap 4 in Laravel 7/6 Tutorial and
- Laravel ui provide way to install bootstrap, vue and react setup. they also provide auth scaffold for and register. laravel 6 provide easy way to work with bootstrap, vue and react. If you want to install bootstrap 4 in your laravel 6 project then install following laravel ui composer package to get command: composer require laravel/u
- We will use laravel/ui Package to install react in laravel with Bootstrap 4. If you are a beginner in React development, then you must check out our detailed tutorial: Create React MERN Stack CRUD Web Application. React is an open-source JavaScript library for developing user interfaces. It is managed by Facebook and a community of individual developers and organisations. React provides a base.
- Installing Bootstrap 4 in Laravel 8 Project. Even if Laravel 8 comes with Tailwind by default, you can still use any CSS framework for styling your apps. For Laravel8, we can either install Bootstrap 4 in the usual way i.e by including the files in your main Blade template or use the laravel/ui v3 package by installing it from Composer
How to install Bootstrap 4 in Laravel 7? - ItSolutionStuff
������How to install bootstrap-vue from scratch in vuejs - bootstrap-vue tutorial » Laravel & VueJ By default, Laravel uses NPM to install both of these frontend packages. The Bootstrap and Vue scaffolding provided by Laravel is located in the laravel/ui Composer package, which may be installed using Composer: composer require laravel/ui:^1. Cmake_link_script. --de

Laravel 6 Install Bootstrap 4 Tutorial - ItSolutionStuff
Directories within the storage and the bootstrap/cache directories should be writable by your web server or Laravel will not run. If you are using the Homestead virtual machine, these permissions should already be set. Canon rebel t5i shutter count software. Application Key. The next thing you should do after installing Laravel is set your application key to a random string. If you installed Laravel via Composer or the Laravel. But don't worry, I got you covered! I will show you how to install Bootstrap 4 in Laravel. I suffered for your convenience������ In order to follow this tutorial, make sure you have a laravel project up and running. If not, you can easily create a new one with laravel new . Understanding Laravel . Hearing that Laravel comes already pre-configured with front-end tools like Vue. I created a Laravel project using composer create-project --prefer-dist laravel/laravel myProject Then I installed Bootstrap-4 using composer require twbs/bootstrap:4.-beta.3 My bootstrap d.
How to Install React JS in Laravel 78 with Bootstrap
- The Bootstrap 4 preset resembles the current Bootstrap 3 scaffolding that ships with Laravel by default, with Bootstrap 4 variables and markup that give you a good starting point. When the final version of Bootstrap 4 is released, you will be able to update your project (relatively) smoothly
- In Laravel-7, we need to install UI as separate package. composer require laravel/ui — dev And for generating basic scaffolding for bootstrap we can use artisan comman
- Laravel bootstrap components. Since all components have been created in the Template Engine Blade, it is no longer necessary to edit completly HTML of component of Bootstrap. This saves a lot of time in development. If you still want to change the component, you only have to do this in one file and not in the whole project. All changes are.
- Bootstrap is well known in the development circles for impressive design options. Laravel makes it incredibly easy to use Bootstrap templates in the project's views. In this tutorial, I will demonstrate how Bootstrap templates could be used within the Laravel Blade engine. Integrating the Bootstrap template with Laravel is a simple process.
Using Bootstrap 4 Instead of Tailwind in Laravel 8 with
- Install Bootstrap in Laravel 6. Here is the command to install bootstrap scaffolding in laravel 6: 1. php artisan ui bootstrap. Installing bootstrap scaffolding in Laravel 6 Project. After executing above command now you can checkout the resource directory has updated bootstrap.js , app.scss and new _variables.scss file. You can also checkout that the package.jsos file is updated as well: 1. 2.
- How to install Laravel 7 with Vue and Bootstrap with Laravel7 Auth, authentication scaffolding UI - Duration: 14:30. Code Fisher 4,870 views. 14:30.
- hi, I need integrate bootstrap with My Laravel app. I do not use bootstrap theme only css and js files. currently using cdn via internet. I need exit cdn and download bootstrap files and paste it in public folder and connect with Laravel app. I have used auth command to create form. so, I need to change app.blade.php file according to this matter also. give me better solutions.
- Arkadiusz Cacko staff pro premium commented 10 months ago . Hi @arumcomputer, I've just tested MDB Pro 4.10.0 (jquery version) with laravel 6.0.4 and looks like everything works fine for me. So the easiest way to integrate mdb with laravel is put required files to public folder (in your project directory) and add provided code in blade
- Learn to configure Laravel 5 5 with Bootstrap 4. Step by step on how to use Bootstrap version 4 with Laravel 5.5. Easy configuration and laravel-mix

Laravel hsl • 5 years ago. 2848 22. Laravel install bootstrap through composer Posted 5 years ago by hsl. Hi Guys, Normally I would install bootstrap-sass manually, but because it might be a good idea to do it through composer I decided to go that way for my new project. Now the question, how do I publish the vendor assets? I've tried to do it with: php artisan help vendor:publish --path. Laravel Templates. Download the best Laravel Themes & Templates developed by Creative Tim. Join over 1,318,523 creatives that already love our bootstrap resources! Admin & Dashboard; Free Themes; Premium Themes; Vuejs + Laravel API; Download Laravel Themes. Sort Themes: Most Downloaded . Newest Items; Price: low to high ; Price: high to low; Most Downloaded; 138 5.00/5. Argon Dashboard Pro. AdminLTE is a great Bootstrap Admin theme for Laravel development. In this tutorial i will let you know how to install bootstrap adminlte admin theme in Laravel 5.6 Application. always first step to integration admin bootstrap theme in laravel application, we will use git package for install free AdminLTE Bootstrap Theme. so just simply follow bellow step Once VirtualBox / VMware and Vagrant have been installed, you should add the laravel/homestead box to your Vagrant installation using the following command in your terminal. It will take a few minutes to download the box, depending on your Internet connection speed: vagrant box add laravel/homestea
J'ai installé bootstrap 4 à l'aide de la ngp sur mon application laravel. Mais je pense que bootstrap 3 travail derrière pas bootstrap 4. l'aide de la commande: npm install. npm install [email protected] Ai-je laissé quelque chose à faire? Ou ai-je besoin pour importer manuellement des fichiers d'amorce à des actifs/sass/app.scss fichier ou autre? source d'information auteur unreleased. Vuexy admin is super flexible, powerful, clean & modern responsive bootstrap 4 admin template with unlimited possibilities. Laravel Integration - Vuexy - Bootstrap HTML admin template Suppor

How to install bootstrap-vue from - Laravel & VueJ
Install Laravel 7 On Ubuntu
- JavaScript & CSS Scaffolding - Laravel - The PHP Framework
- Installation - Laravel - The PHP Framework For Web Artisan
- How To Install Bootstrap 4 In Laravel 5
- Installing Bootstrap-4 to Laravel 5
Video: Bootstrap 4 Laravel Preset for Laravel 5

How to Install Bootstrap in Laravel 7? We simply need to install the laravel/ui package using Composer and installing the Bootstrap 4 package from npm. The laravel/ui package provides the scaffoldings for bootstrap, vue and react. And the auth scaffold for and registration. Installing Bootstrap . Head over to your terminal, navigate to your Laravel 7 project and run the following command. If you are beginner with laravel 7 then i am sure i can help you to installbootstrap 4 in laravel 7. it's very simple way to install using laravel ui composer package. Laravel ui provide way to installbootstrap, vue and react setup. they also provide auth scaffold for and register. laravel 7 provide easy way to work with bootstrap, vue and react
How to Install Bootstrap 4 in Laravel 7/6 Tutorial and
- Laravel ui provide way to install bootstrap, vue and react setup. they also provide auth scaffold for and register. laravel 6 provide easy way to work with bootstrap, vue and react. If you want to install bootstrap 4 in your laravel 6 project then install following laravel ui composer package to get command: composer require laravel/u
- We will use laravel/ui Package to install react in laravel with Bootstrap 4. If you are a beginner in React development, then you must check out our detailed tutorial: Create React MERN Stack CRUD Web Application. React is an open-source JavaScript library for developing user interfaces. It is managed by Facebook and a community of individual developers and organisations. React provides a base.
- Installing Bootstrap 4 in Laravel 8 Project. Even if Laravel 8 comes with Tailwind by default, you can still use any CSS framework for styling your apps. For Laravel8, we can either install Bootstrap 4 in the usual way i.e by including the files in your main Blade template or use the laravel/ui v3 package by installing it from Composer
How to install Bootstrap 4 in Laravel 7? - ItSolutionStuff
������How to install bootstrap-vue from scratch in vuejs - bootstrap-vue tutorial » Laravel & VueJ By default, Laravel uses NPM to install both of these frontend packages. The Bootstrap and Vue scaffolding provided by Laravel is located in the laravel/ui Composer package, which may be installed using Composer: composer require laravel/ui:^1. Cmake_link_script. --de
Laravel 6 Install Bootstrap 4 Tutorial - ItSolutionStuff
Directories within the storage and the bootstrap/cache directories should be writable by your web server or Laravel will not run. If you are using the Homestead virtual machine, these permissions should already be set. Canon rebel t5i shutter count software. Application Key. The next thing you should do after installing Laravel is set your application key to a random string. If you installed Laravel via Composer or the Laravel. But don't worry, I got you covered! I will show you how to install Bootstrap 4 in Laravel. I suffered for your convenience������ In order to follow this tutorial, make sure you have a laravel project up and running. If not, you can easily create a new one with laravel new . Understanding Laravel . Hearing that Laravel comes already pre-configured with front-end tools like Vue. I created a Laravel project using composer create-project --prefer-dist laravel/laravel myProject Then I installed Bootstrap-4 using composer require twbs/bootstrap:4.-beta.3 My bootstrap d.
How to Install React JS in Laravel 78 with Bootstrap
- The Bootstrap 4 preset resembles the current Bootstrap 3 scaffolding that ships with Laravel by default, with Bootstrap 4 variables and markup that give you a good starting point. When the final version of Bootstrap 4 is released, you will be able to update your project (relatively) smoothly
- In Laravel-7, we need to install UI as separate package. composer require laravel/ui — dev And for generating basic scaffolding for bootstrap we can use artisan comman
- Laravel bootstrap components. Since all components have been created in the Template Engine Blade, it is no longer necessary to edit completly HTML of component of Bootstrap. This saves a lot of time in development. If you still want to change the component, you only have to do this in one file and not in the whole project. All changes are.
- Bootstrap is well known in the development circles for impressive design options. Laravel makes it incredibly easy to use Bootstrap templates in the project's views. In this tutorial, I will demonstrate how Bootstrap templates could be used within the Laravel Blade engine. Integrating the Bootstrap template with Laravel is a simple process.
Using Bootstrap 4 Instead of Tailwind in Laravel 8 with
- Install Bootstrap in Laravel 6. Here is the command to install bootstrap scaffolding in laravel 6: 1. php artisan ui bootstrap. Installing bootstrap scaffolding in Laravel 6 Project. After executing above command now you can checkout the resource directory has updated bootstrap.js , app.scss and new _variables.scss file. You can also checkout that the package.jsos file is updated as well: 1. 2.
- How to install Laravel 7 with Vue and Bootstrap with Laravel7 Auth, authentication scaffolding UI - Duration: 14:30. Code Fisher 4,870 views. 14:30.
- hi, I need integrate bootstrap with My Laravel app. I do not use bootstrap theme only css and js files. currently using cdn via internet. I need exit cdn and download bootstrap files and paste it in public folder and connect with Laravel app. I have used auth command to create form. so, I need to change app.blade.php file according to this matter also. give me better solutions.
- Arkadiusz Cacko staff pro premium commented 10 months ago . Hi @arumcomputer, I've just tested MDB Pro 4.10.0 (jquery version) with laravel 6.0.4 and looks like everything works fine for me. So the easiest way to integrate mdb with laravel is put required files to public folder (in your project directory) and add provided code in blade
- Learn to configure Laravel 5 5 with Bootstrap 4. Step by step on how to use Bootstrap version 4 with Laravel 5.5. Easy configuration and laravel-mix
Laravel hsl • 5 years ago. 2848 22. Laravel install bootstrap through composer Posted 5 years ago by hsl. Hi Guys, Normally I would install bootstrap-sass manually, but because it might be a good idea to do it through composer I decided to go that way for my new project. Now the question, how do I publish the vendor assets? I've tried to do it with: php artisan help vendor:publish --path. Laravel Templates. Download the best Laravel Themes & Templates developed by Creative Tim. Join over 1,318,523 creatives that already love our bootstrap resources! Admin & Dashboard; Free Themes; Premium Themes; Vuejs + Laravel API; Download Laravel Themes. Sort Themes: Most Downloaded . Newest Items; Price: low to high ; Price: high to low; Most Downloaded; 138 5.00/5. Argon Dashboard Pro. AdminLTE is a great Bootstrap Admin theme for Laravel development. In this tutorial i will let you know how to install bootstrap adminlte admin theme in Laravel 5.6 Application. always first step to integration admin bootstrap theme in laravel application, we will use git package for install free AdminLTE Bootstrap Theme. so just simply follow bellow step Once VirtualBox / VMware and Vagrant have been installed, you should add the laravel/homestead box to your Vagrant installation using the following command in your terminal. It will take a few minutes to download the box, depending on your Internet connection speed: vagrant box add laravel/homestea
J'ai installé bootstrap 4 à l'aide de la ngp sur mon application laravel. Mais je pense que bootstrap 3 travail derrière pas bootstrap 4. l'aide de la commande: npm install. npm install [email protected] Ai-je laissé quelque chose à faire? Ou ai-je besoin pour importer manuellement des fichiers d'amorce à des actifs/sass/app.scss fichier ou autre? source d'information auteur unreleased. Vuexy admin is super flexible, powerful, clean & modern responsive bootstrap 4 admin template with unlimited possibilities. Laravel Integration - Vuexy - Bootstrap HTML admin template Suppor
How to install bootstrap-vue from - Laravel & VueJ
Install Laravel 7 On Ubuntu
- JavaScript & CSS Scaffolding - Laravel - The PHP Framework
- Installation - Laravel - The PHP Framework For Web Artisan
- How To Install Bootstrap 4 In Laravel 5
- Installing Bootstrap-4 to Laravel 5
